Identify goals and problem areas
Project Brief and Background
Vehicle blindzone awareness is relevant to the safety of anyone interacting with a vehicle, whether they are in the driver's seat or outside. There are around 6,000 pedestrian deaths and 850 bicyclist deaths in the US every year, comprising about 19 percent of all traffic fatalities. An additional 123,000 injuries to pedestrians and bicyclists are caused per year by vehicles, and these numbers are continuing to rise (https://highways.dot.gov/safety/pedestrian-bicyclist)
In 2017, the Volpe National Transportation Systems Center and Santos Family Foundation partnered with the Franklin W. Olin College of Engineering SCOPE Capstone Program. The 2017-2018 SCOPE student team pioneered Project VIEW: Visibility in Elevated Wide Vehicles.
With technological advancements and new partnerships over the past 5 years, there is increased demand for a robust assessment of the VIEW methodology to improve its capabilities for accuracy, efficiency, and ease of use. We explored several measurement methods to calculate blind zones of vehicles and selected a new methodology to implement on the VIEW website. We also evaluated the user experience of several aspects of the VIEW system, including the website and measurement process, to produce a completely redesigned website and data collection experience based on several rounds of user testing.
Audit existing site
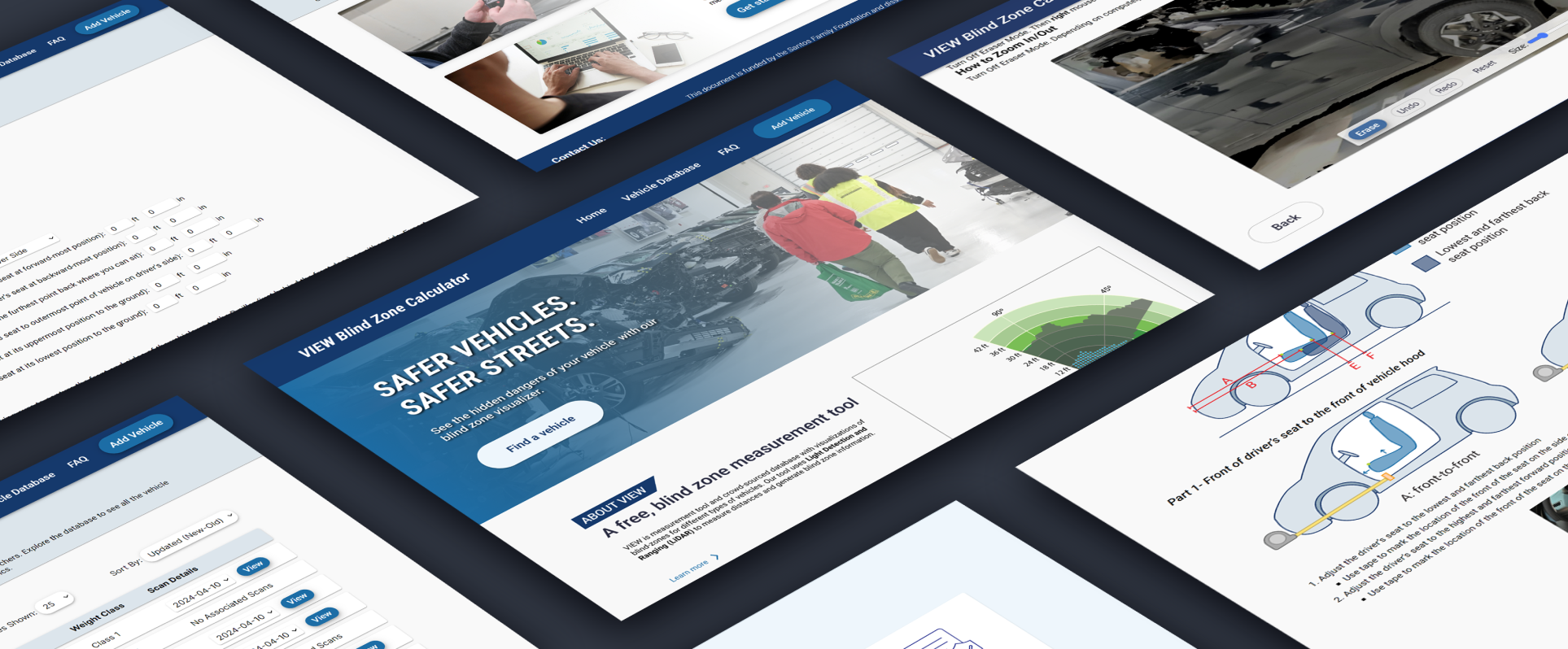
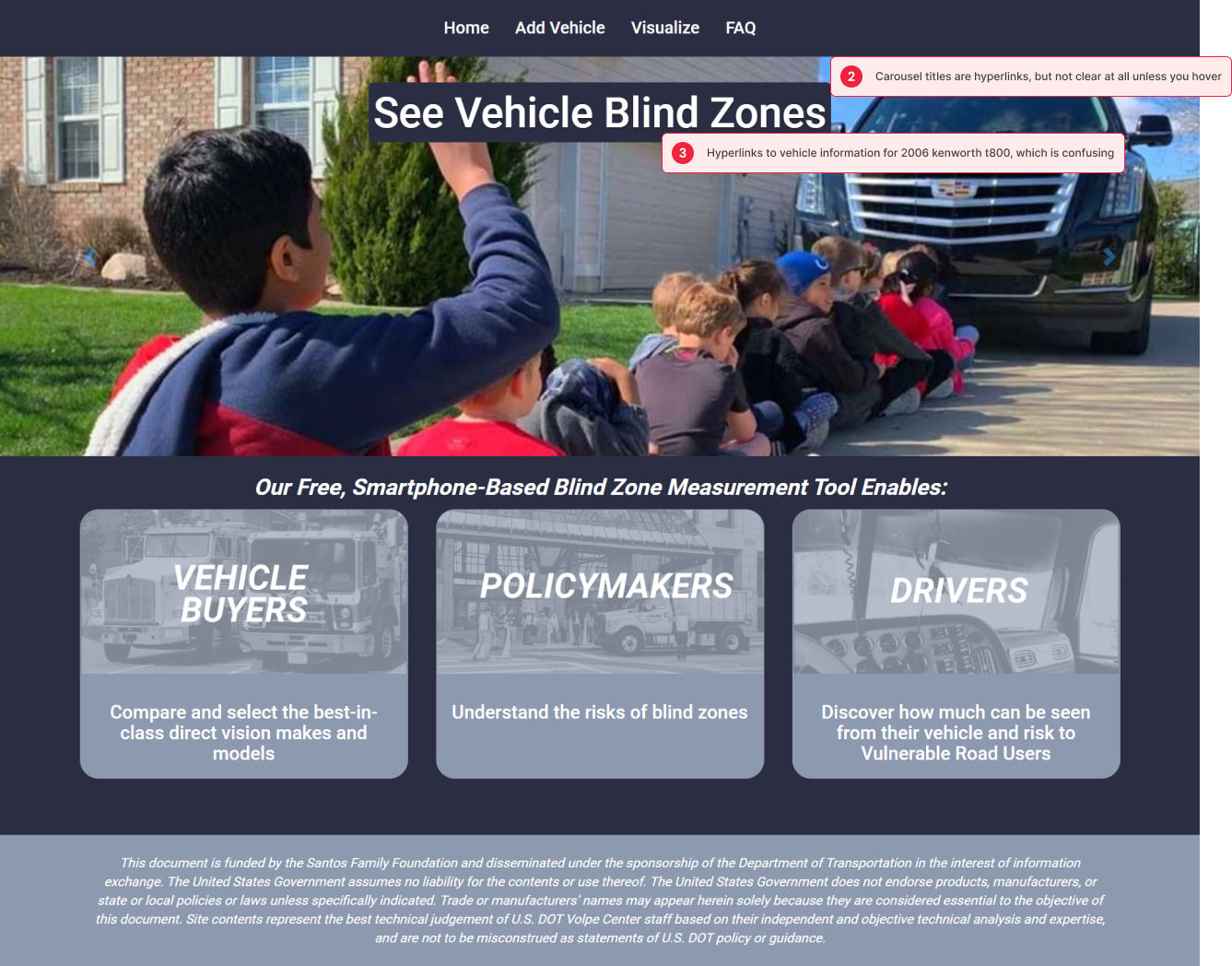
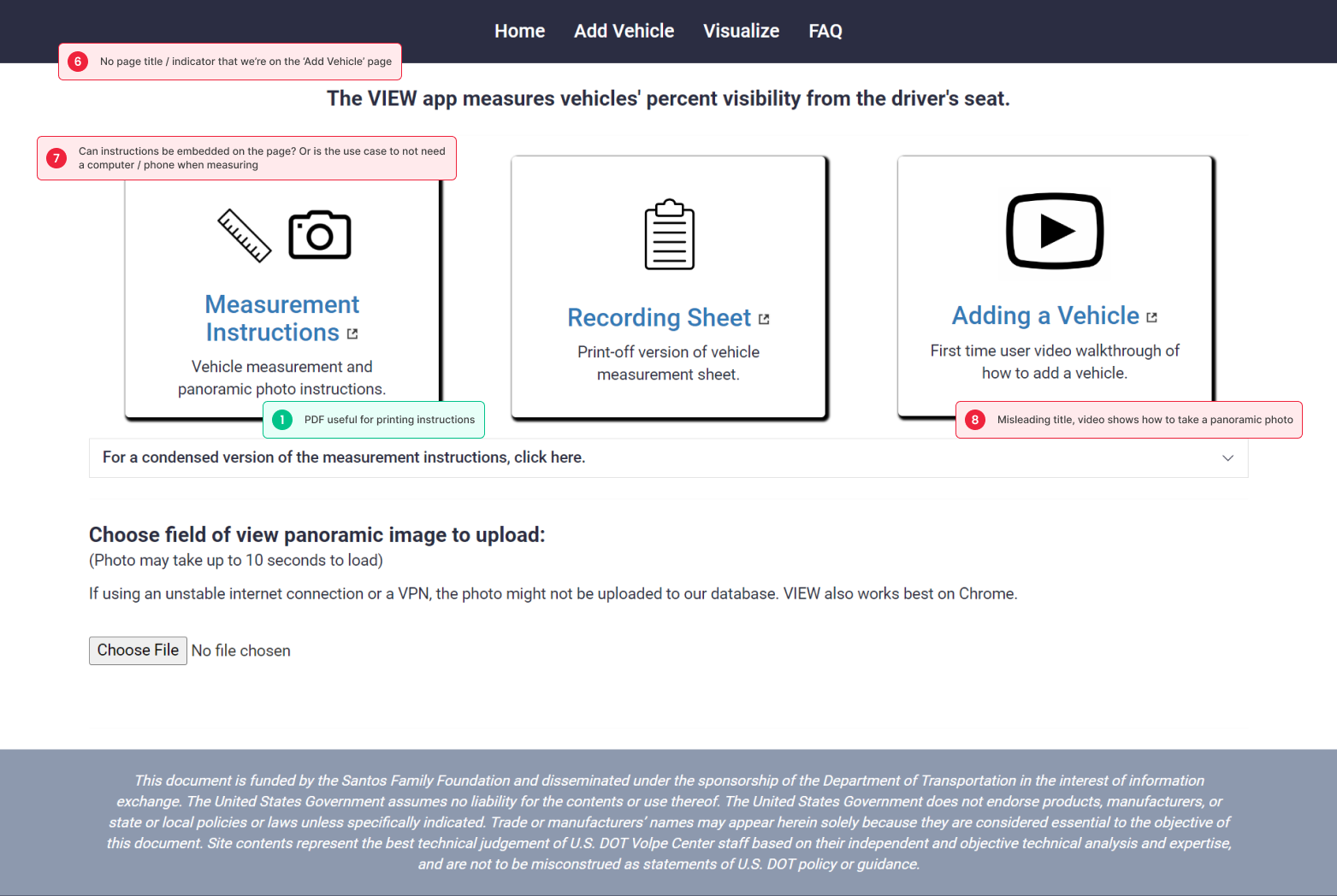
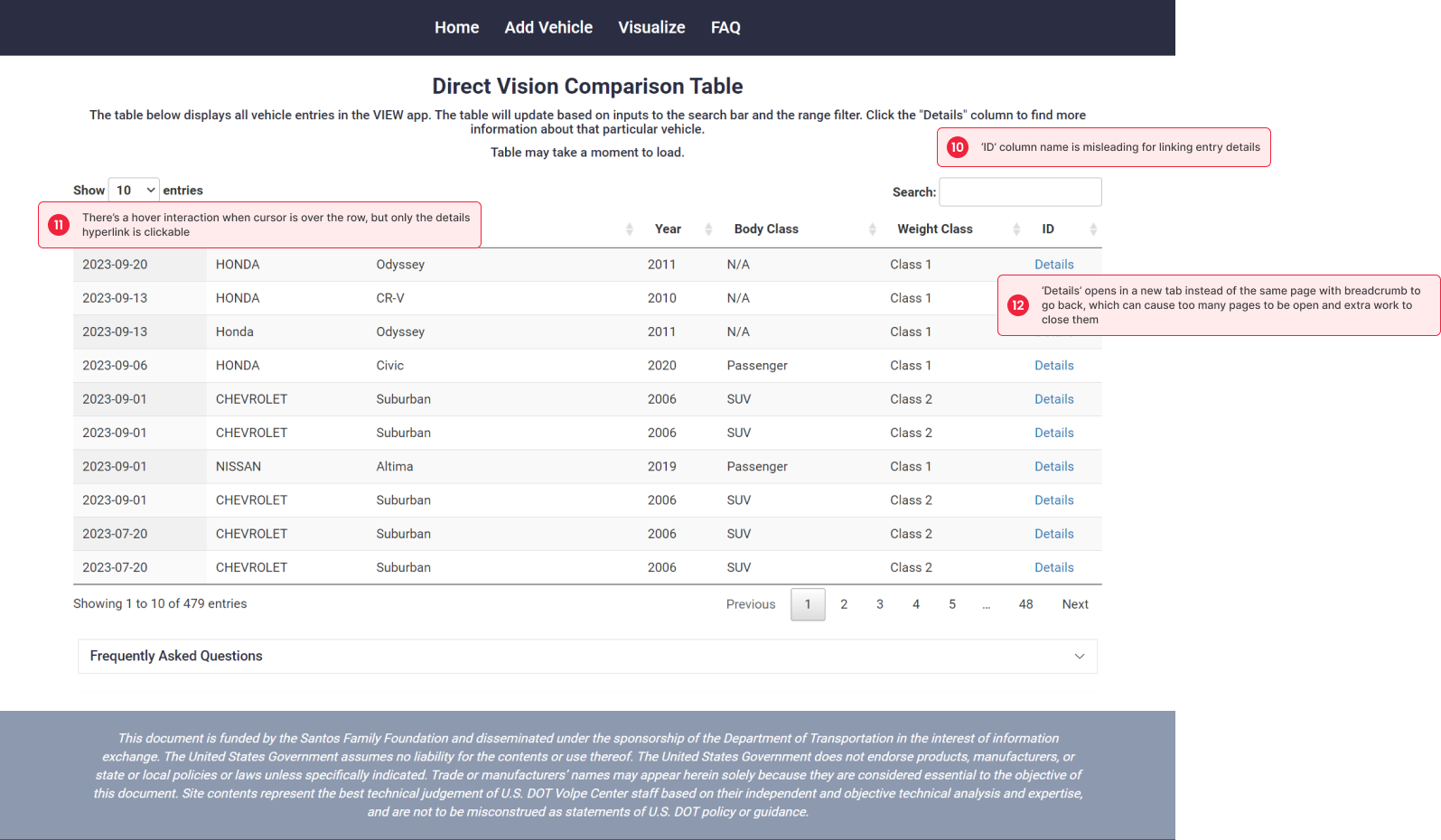
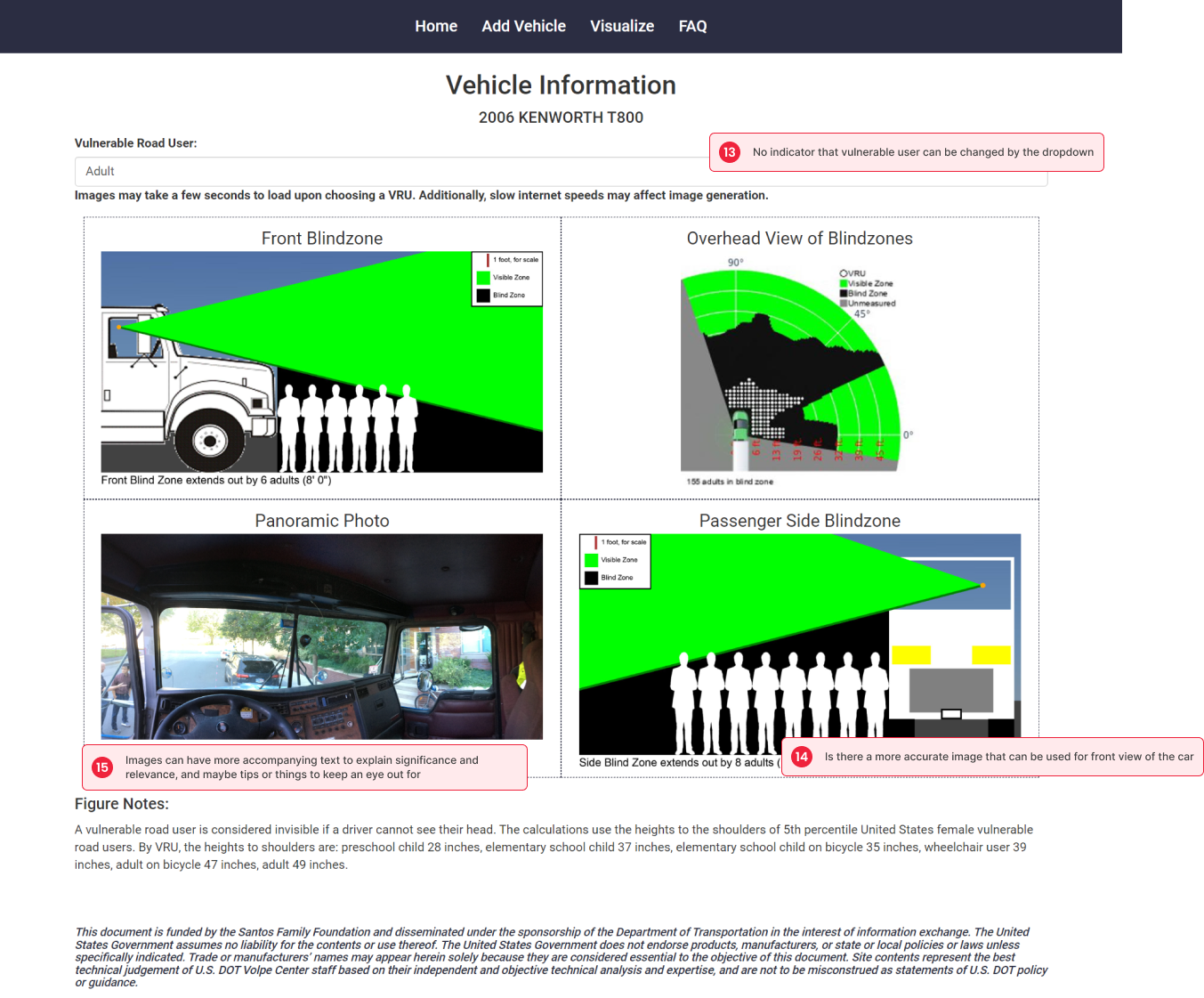
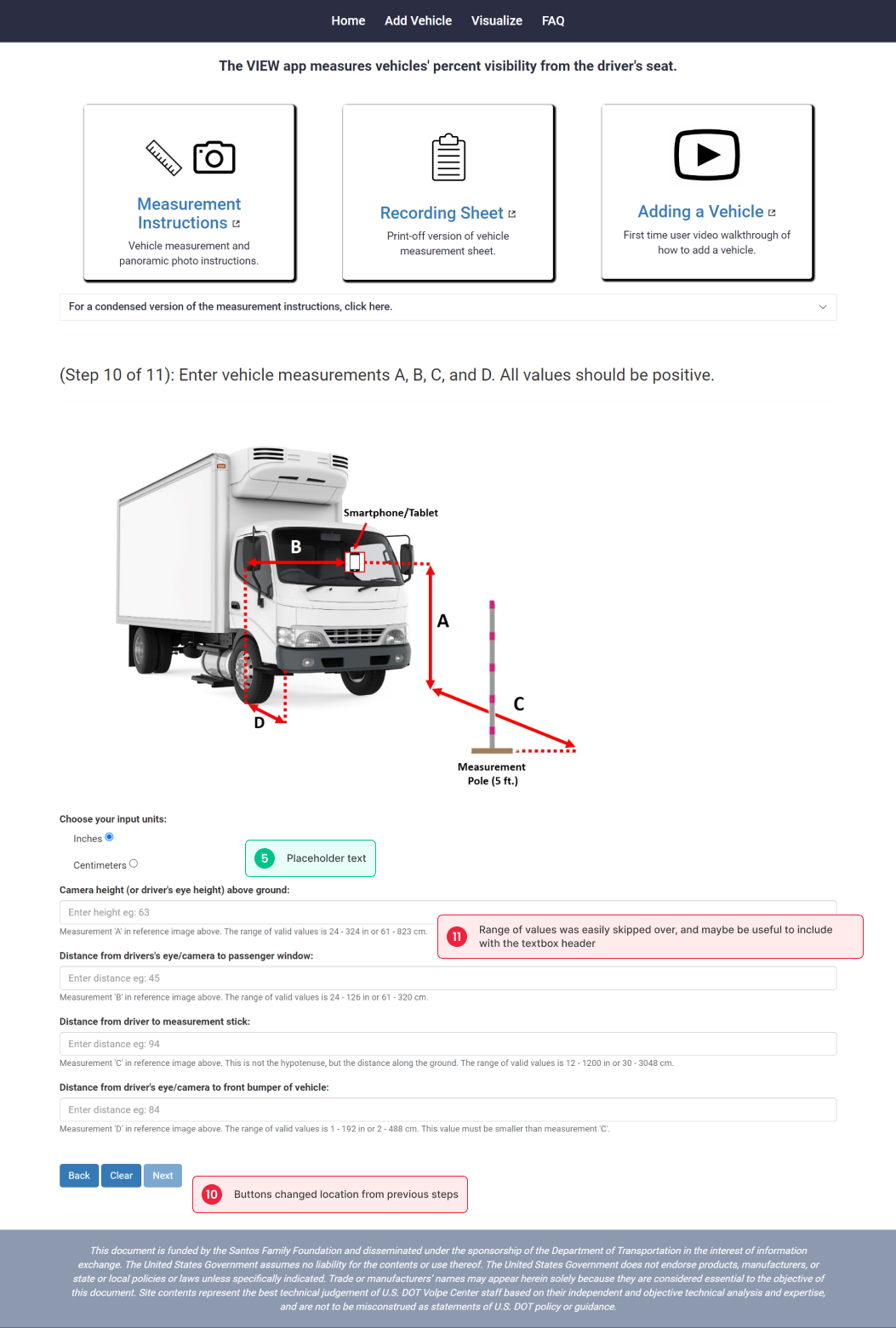
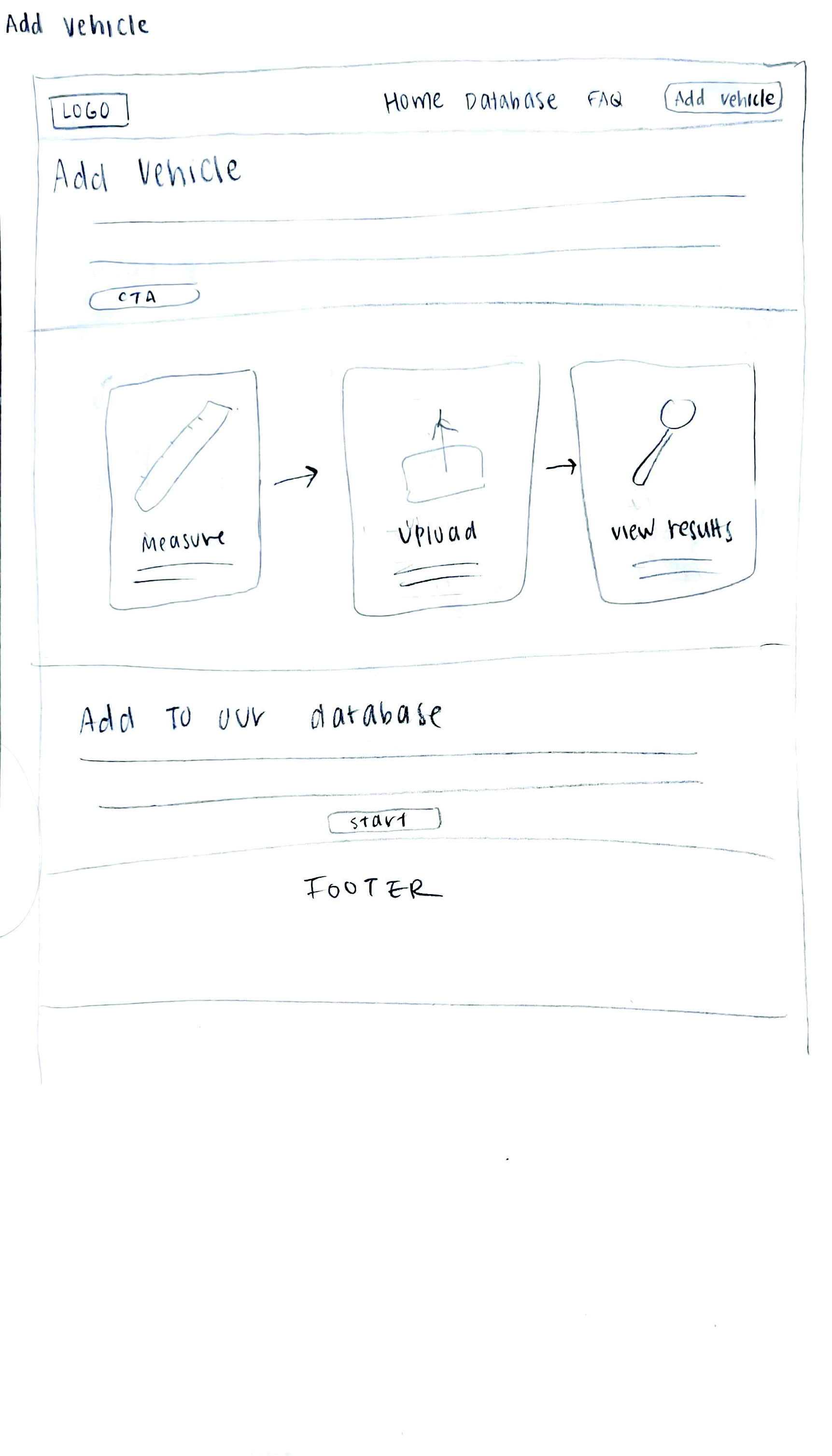
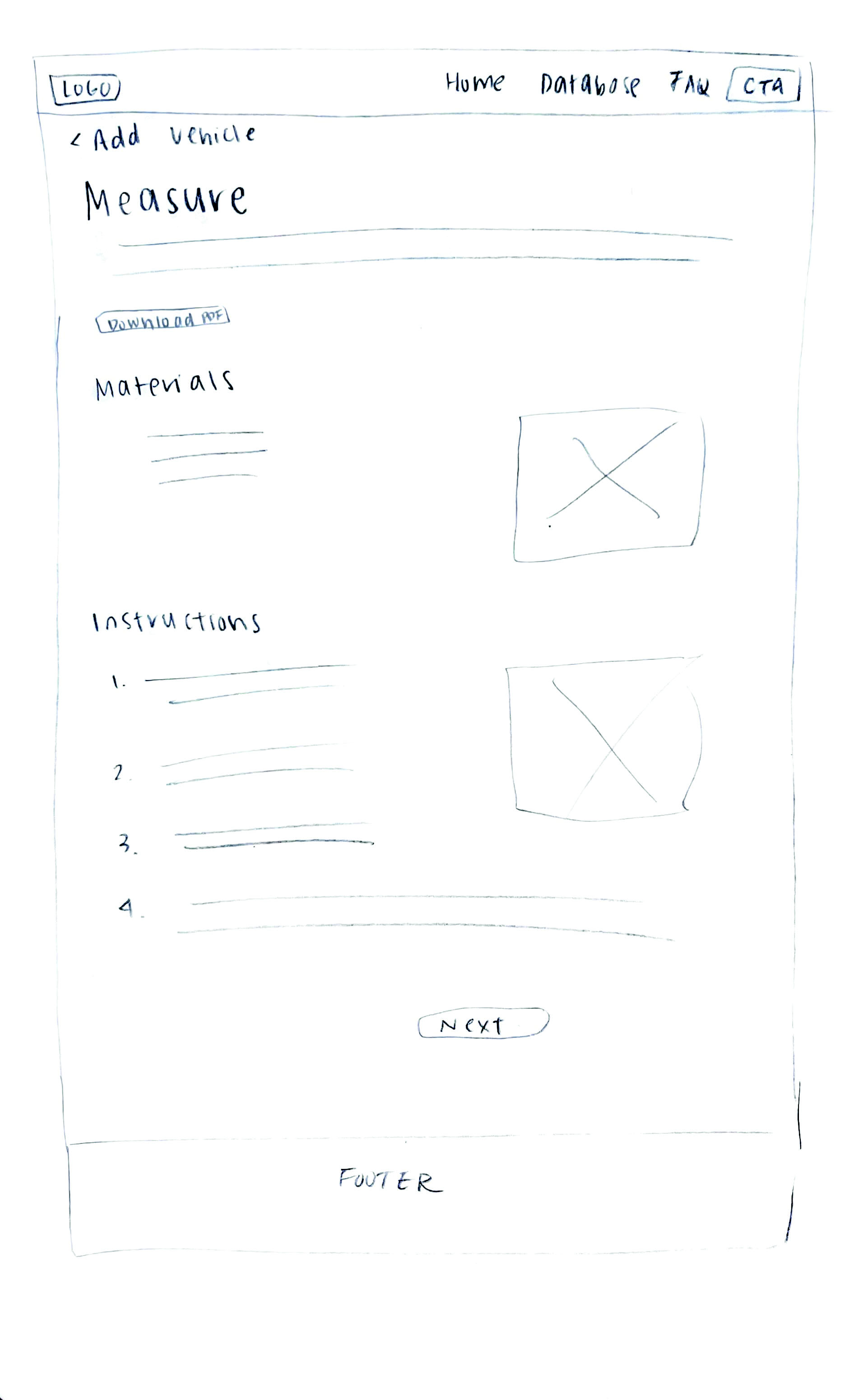
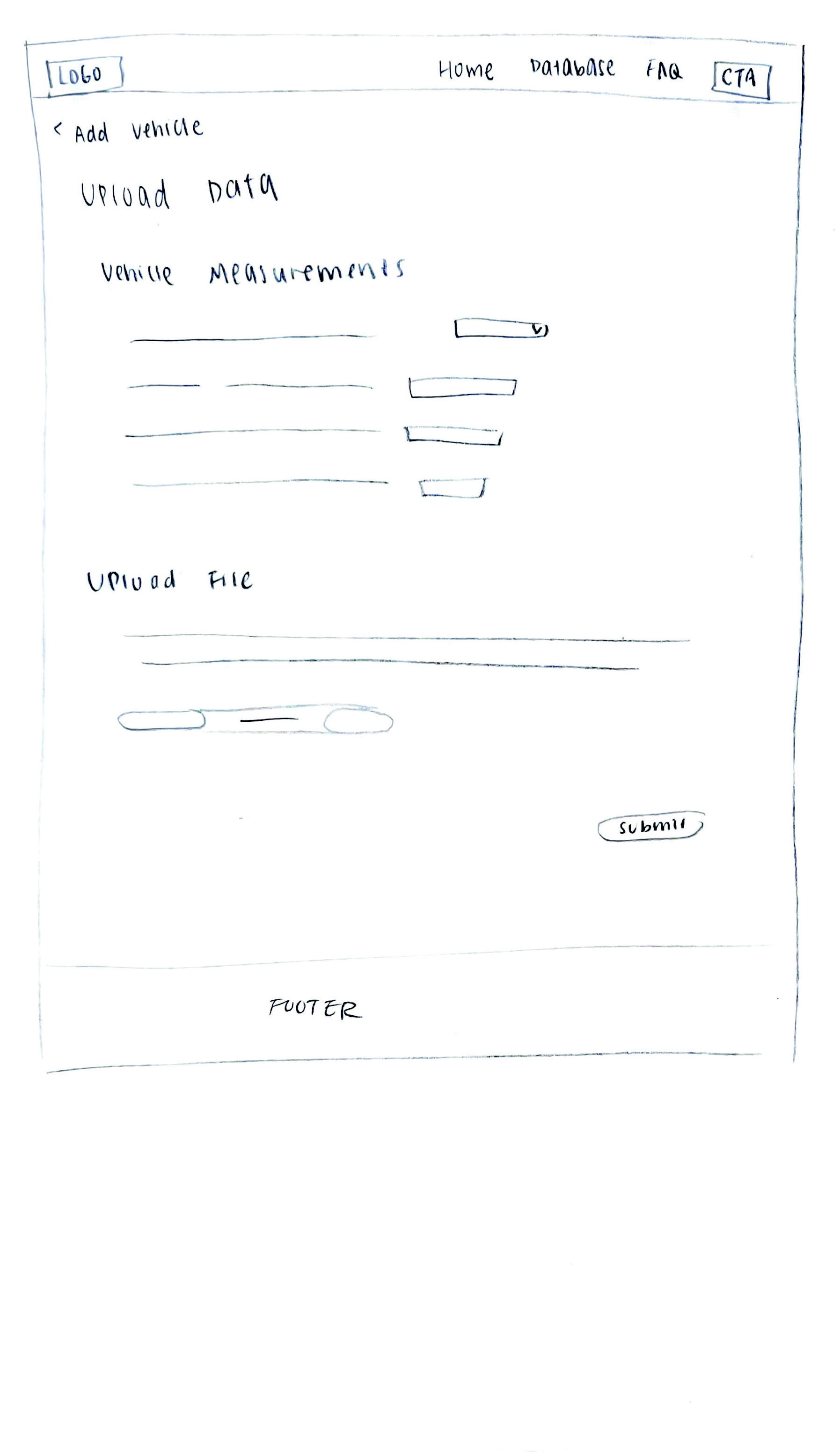
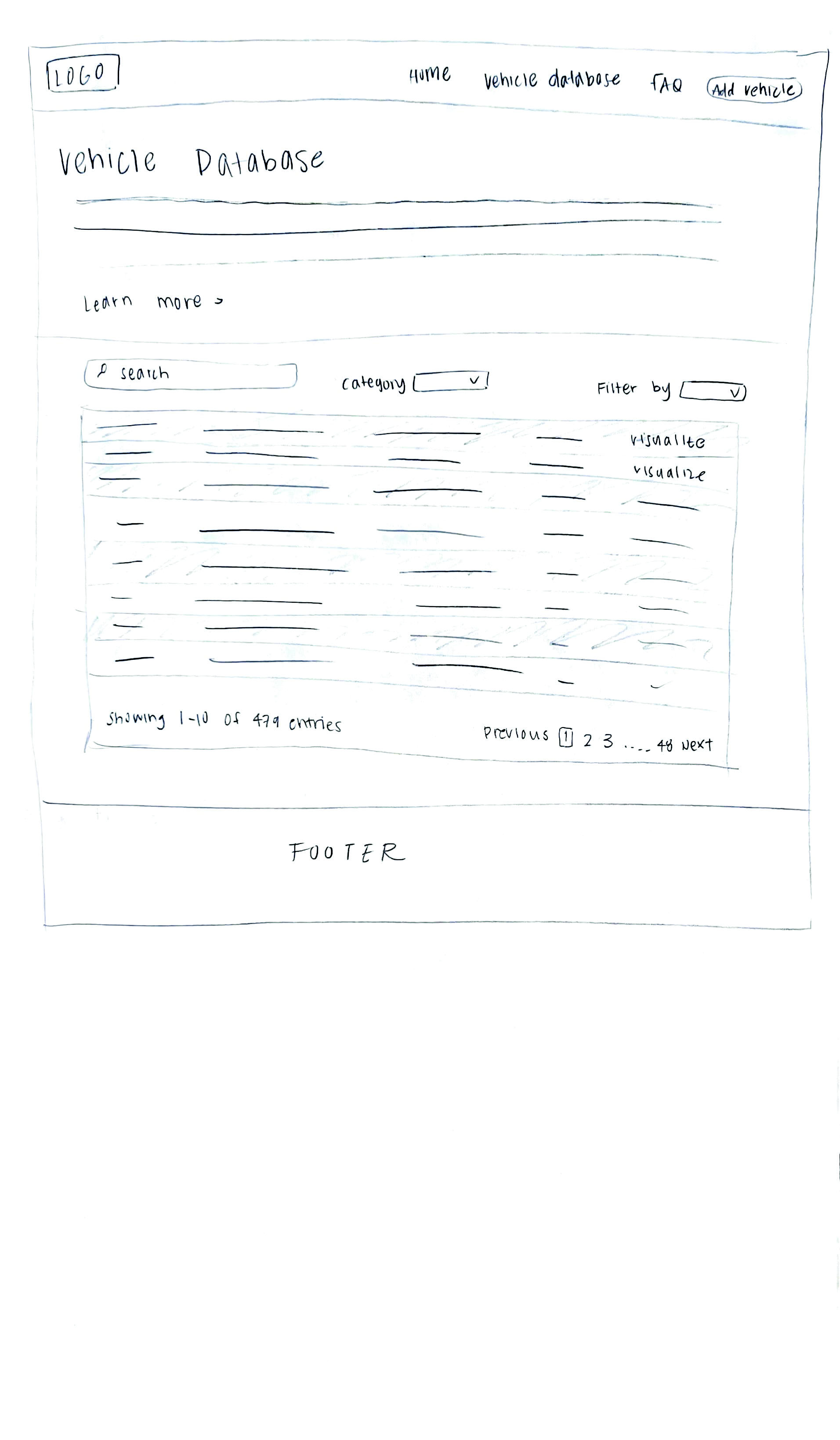
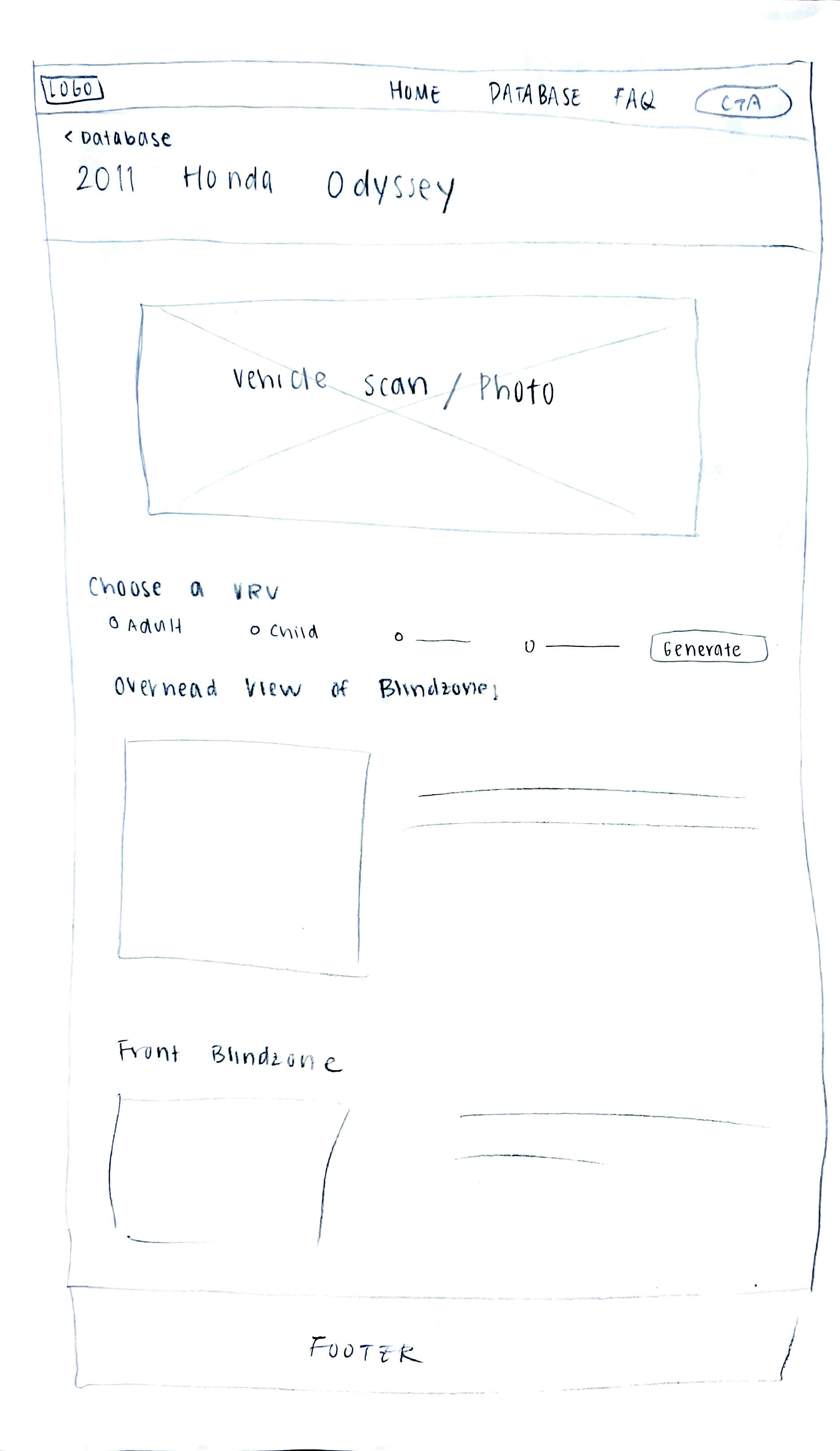
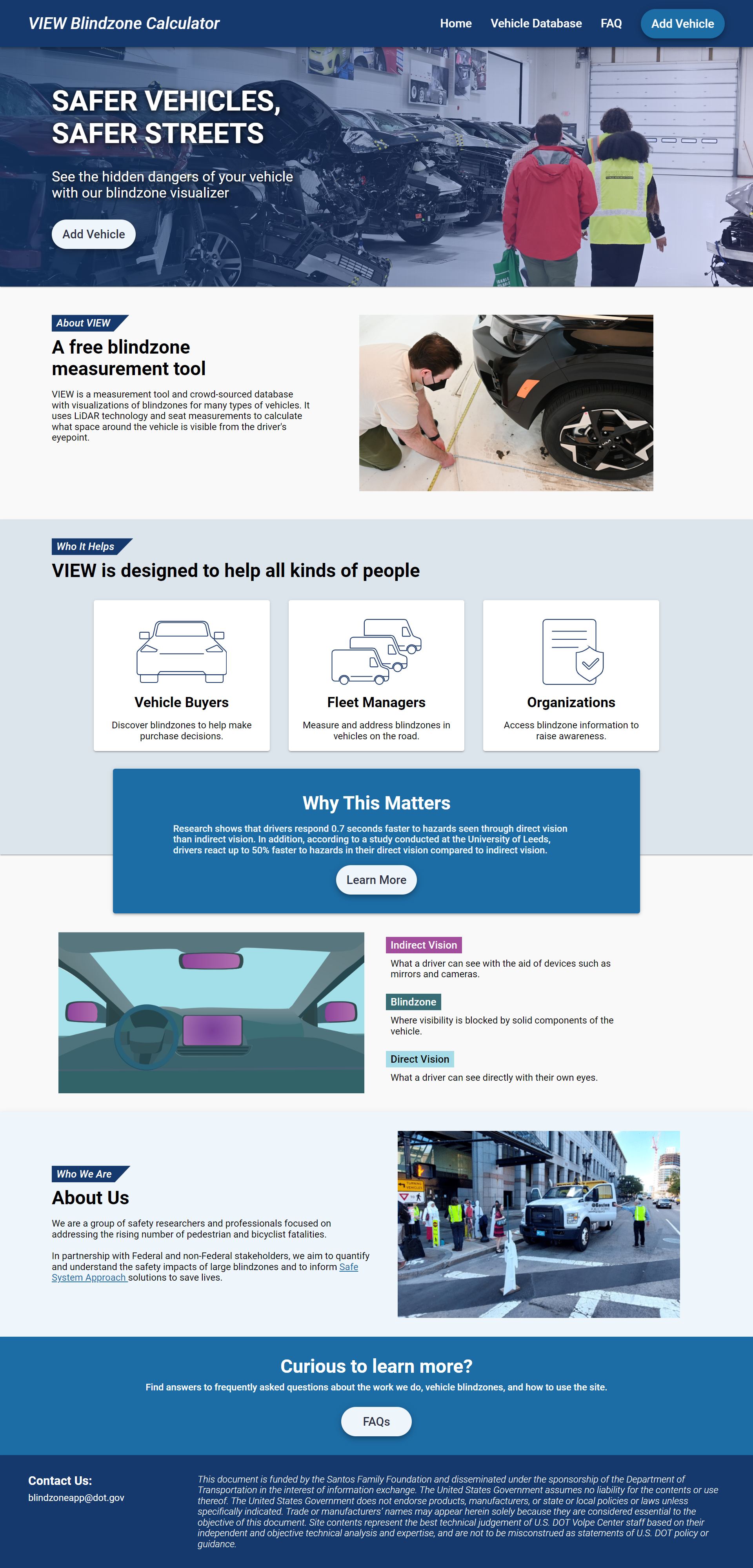
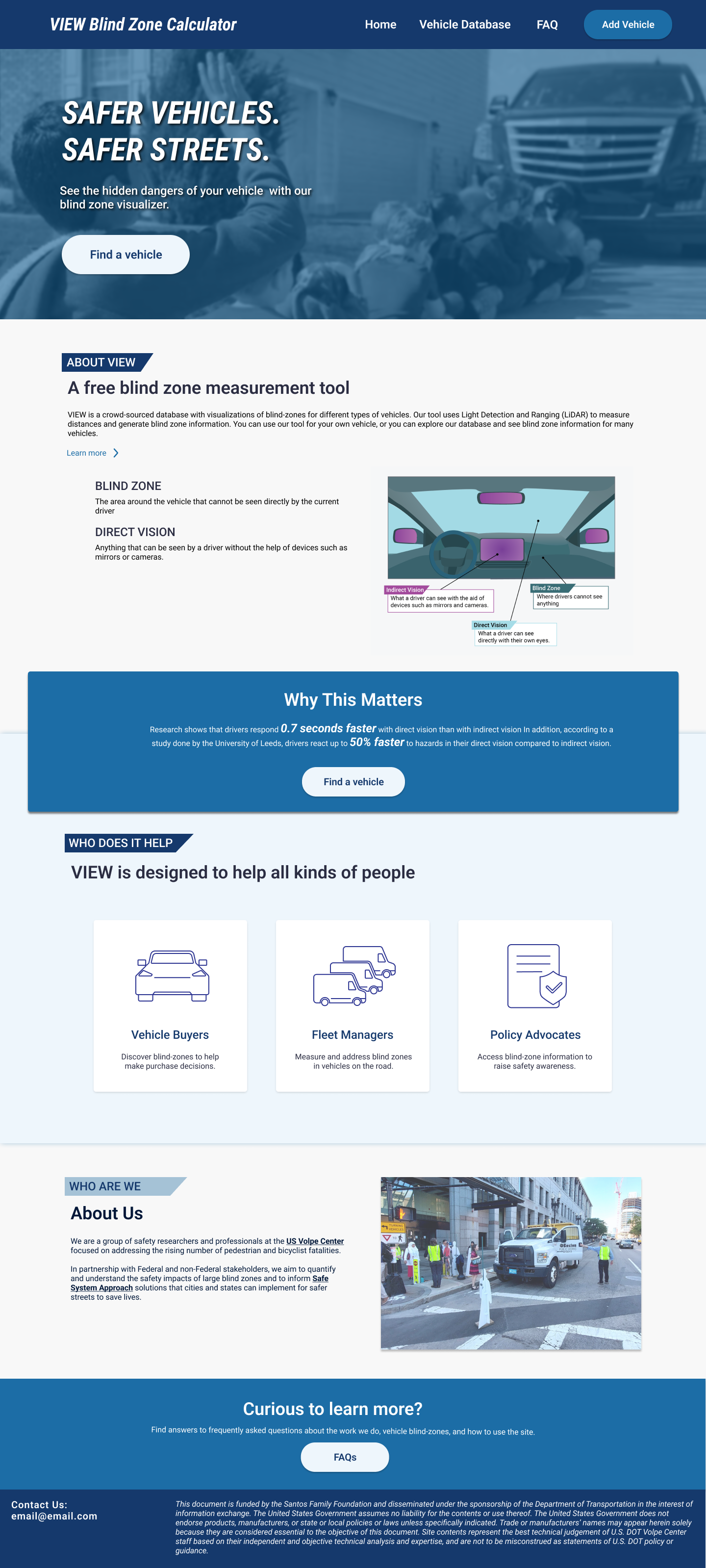
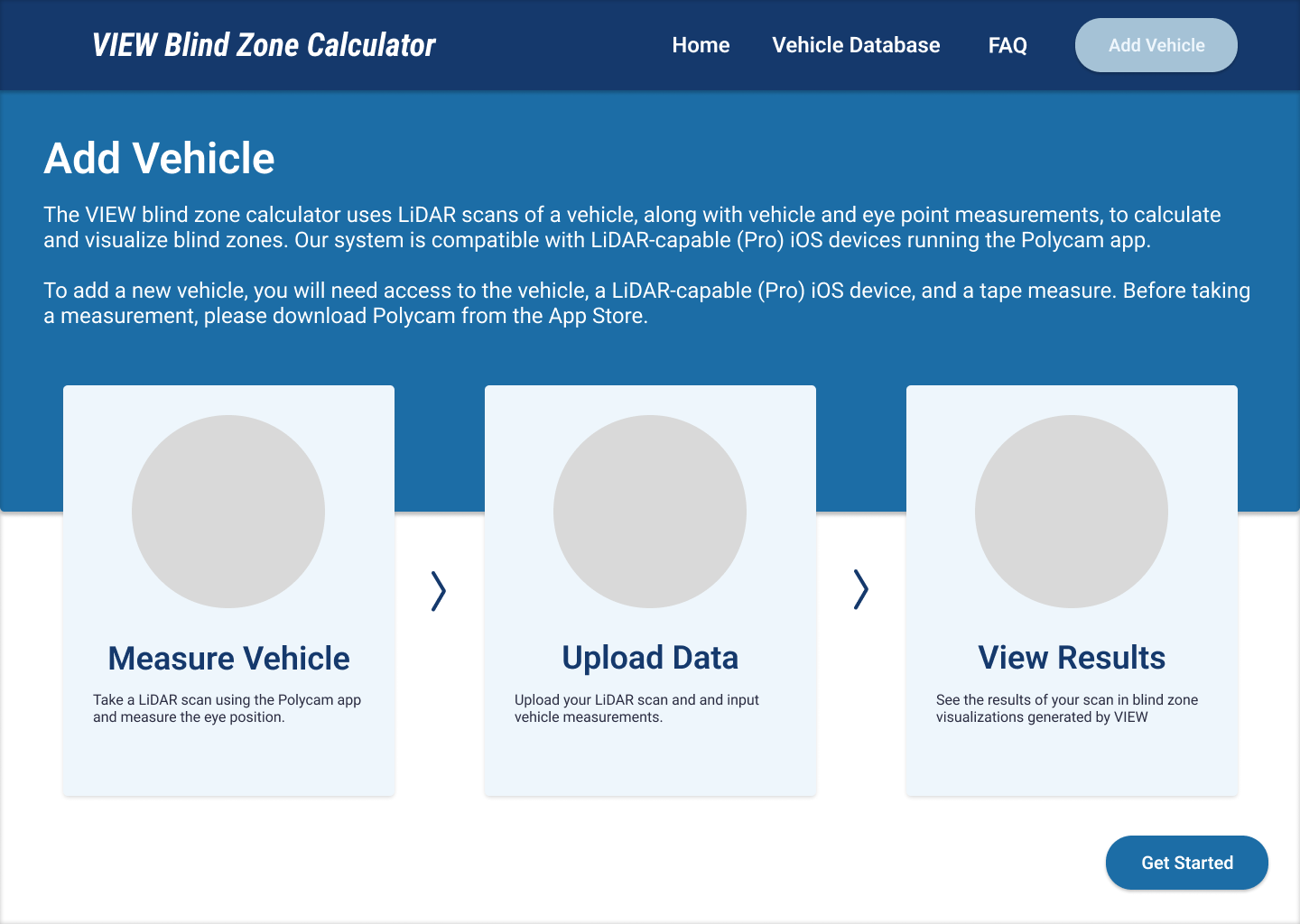
To familiarize ourselves with the current project state, my team and I went through the site, vehicle measurement process, and data upload process. I primarily focused on the website UI and UX and conducted a site audit for all the screens and flows. Using best UX practices, I identified areas that were working well and what needed to be improved. Below are examples of some of the screens I audited.
The key themes I identified across several pages were:
- Inconsistent components across the site (header, disabled button use, visual language)
- Hierarchy is not very clear: order of information shown on page can be better utilized to retain users and decrease confusion
- Confusion caused by inaccurate labels in tabs and hyperlinks
- Lack of affordances to indicate what actions users can take (hover interactions, dropdown functionality)
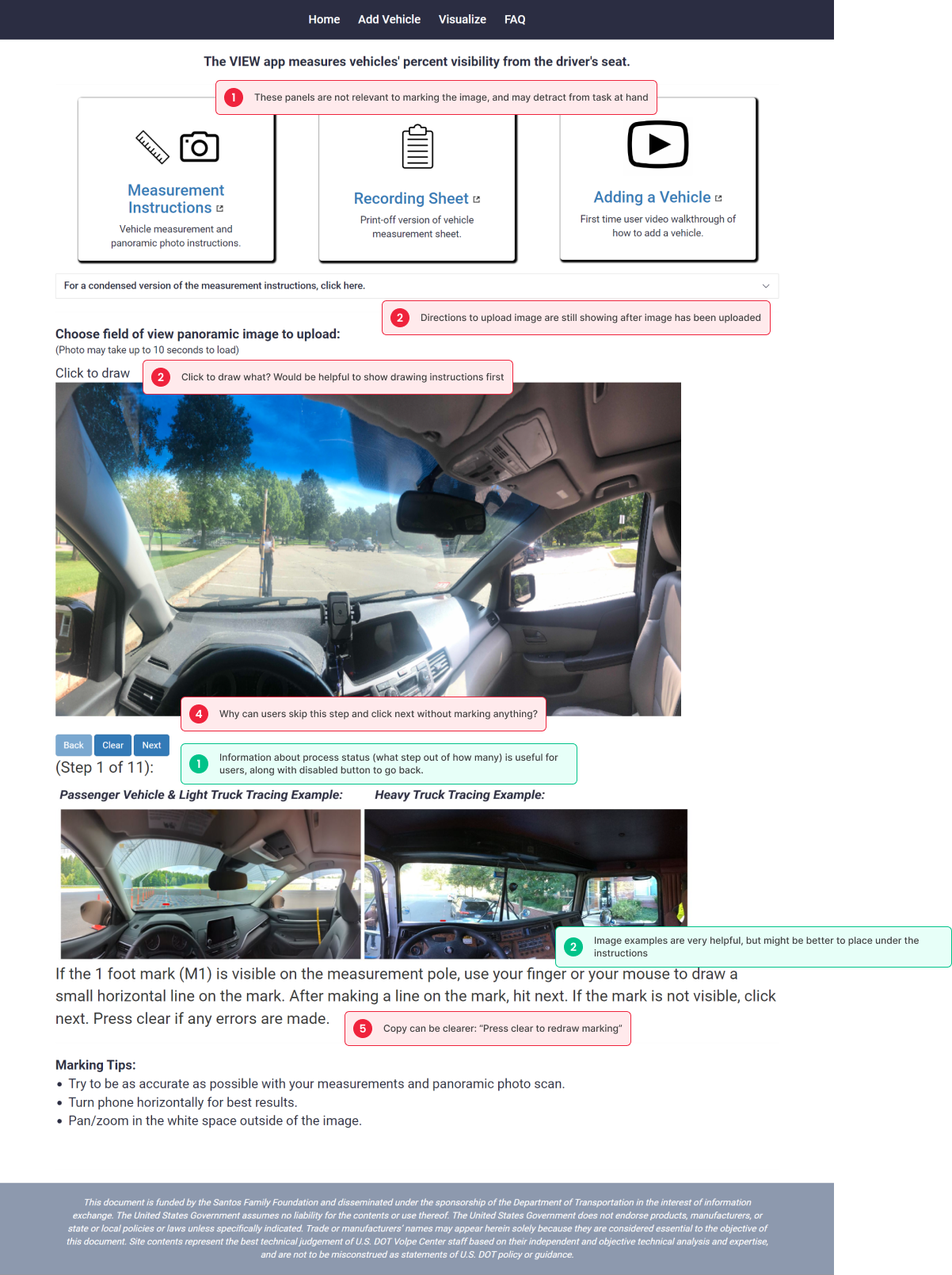
As a team, we uploaded test measurements to mark up and noted the following difficulties:
- Drawing on the photo is frustrating with a laptop and a mouse
- Instructions were confusing- unclear that we are supposed to mark 90 degrees to the right of the line until the last step
- No indication that the visualization and table are taking time to load, leaving us confused and thinking there is an error
Define UX Strategy
At this point, our team had become familiar with the current project state and had some ideas of the direction it could go in. However, we had some confusion on who the intended user group was, as conversations with our liasons indicated that they wanted VIEW 2.0 to have capabilities used by both professional researchers and everyday users. We needed to understand who the primary users would be in order to design a seamless experience that meets their needs. I lead a workshop with stakeholders at both Volpe and IIHS to identify our project vision and user groups.
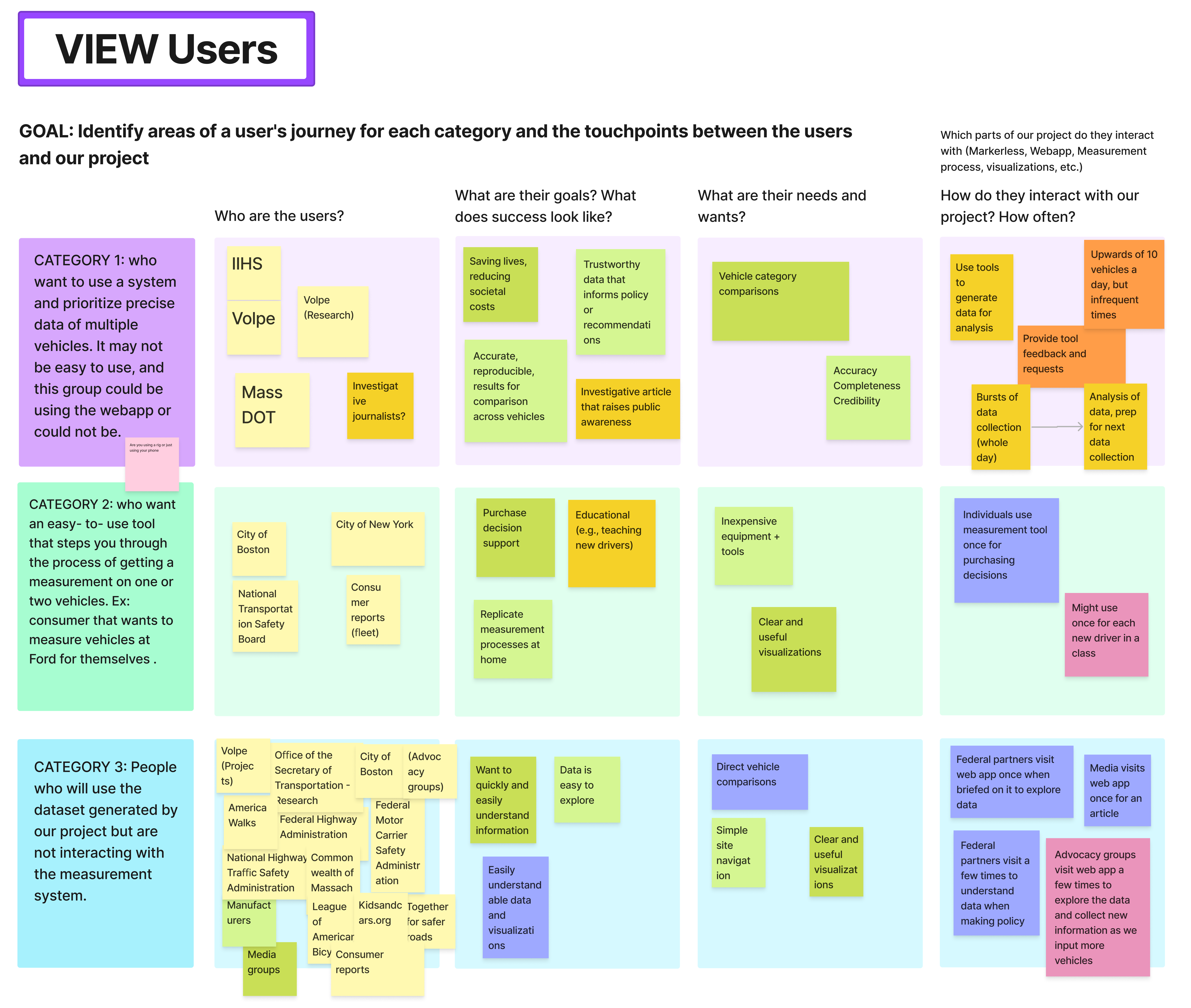
This workshop helped us identify 3 different groups of users who would be impacted by the VIEW 2.0 ecosystem. We wanted to focus on our Category 1 (Power users) and Category 2 (Everyday users) who would be interacting with the VIEW site and measurement process, whereas our Category 3 (Data users) would primarily only be looking at the visualizations and information produced from the site but not taking vehicle measurements. The key differences between our Category 1 and 2 users are:
- Power users: People who prioritize precise data from high-volume measurement,
even if the system has a higher barrier of entry. They will be using VIEW 2.0 to access measurement
instructions, upload data, and use the eraser tool to process the LiDAR scan. To support their needs, we
want to design a measurement process with high accuracy blindzone calculations. Ex. Volpe, IIHS
- Non-power users: People who want an accessible tool for low-volume
measurement, such as for taking measurements of an existing fleet of vehicle(s). They may take their
own vehicle measurements and scans, or they will partner with power users to measure vehicles. To
support their needs, we want to prioritize a measurement process that can be done without specialized
tools and with minimal effort. Ex. City of Boston, NTSB
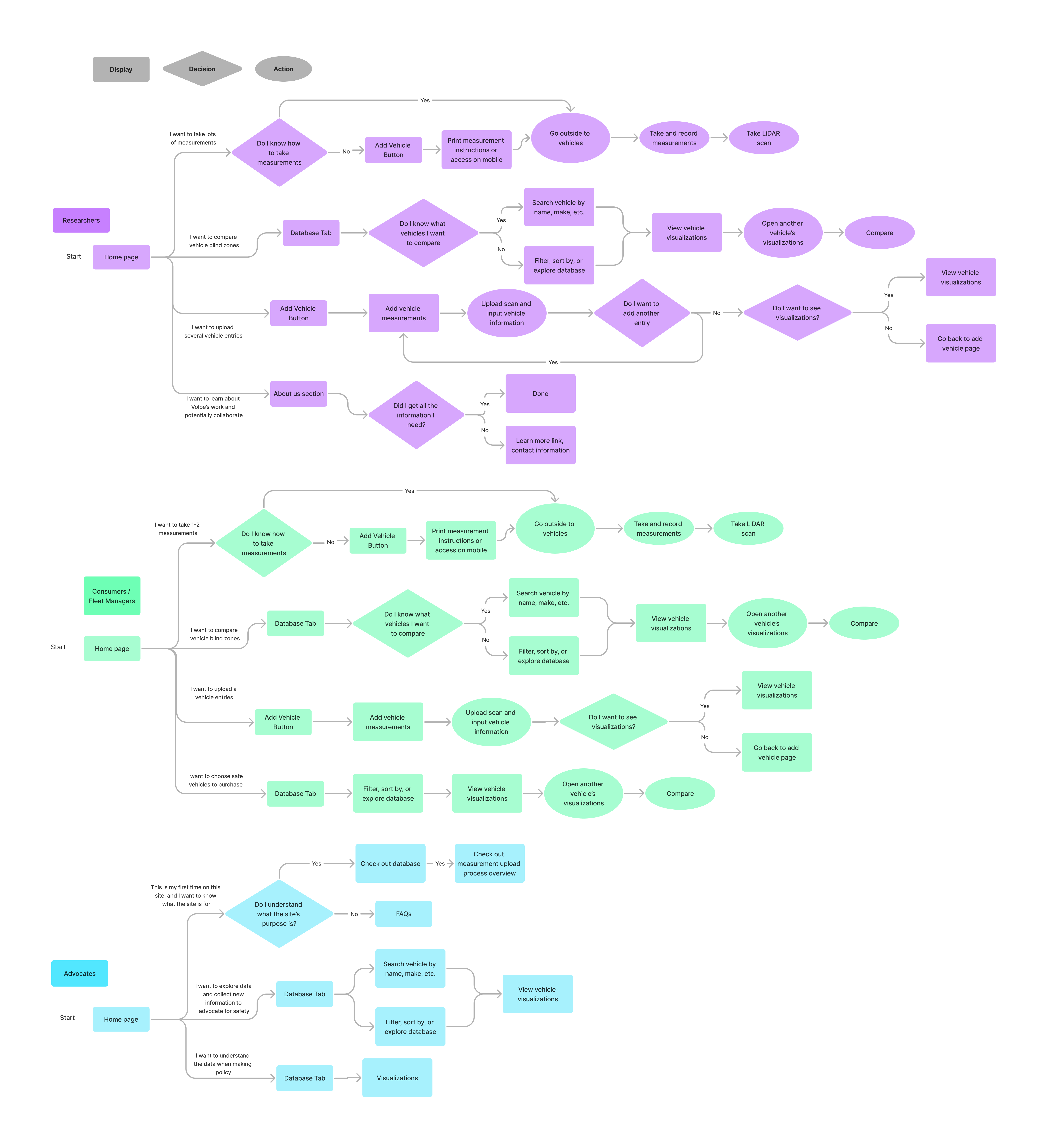
The below swimmers lane diagram visualizes the touchpoints of each category of users with the different components of the VIEW 2.0 ecosystem. The workshop helped us create a UX plan for VIEW 2.0
Conduct User Interviews
Next, I wanted to further identify areas of improvement and problems with the current VIEW site by real users. I interviewed 7 people in 30-minute interviews and had 4 of them navigate the VIEW 1.0 site, while I asked the other 3 about their experiences taking vehicle measurements and uploading it to the VIEW site.
The key insights I identified about the VIEW site were:
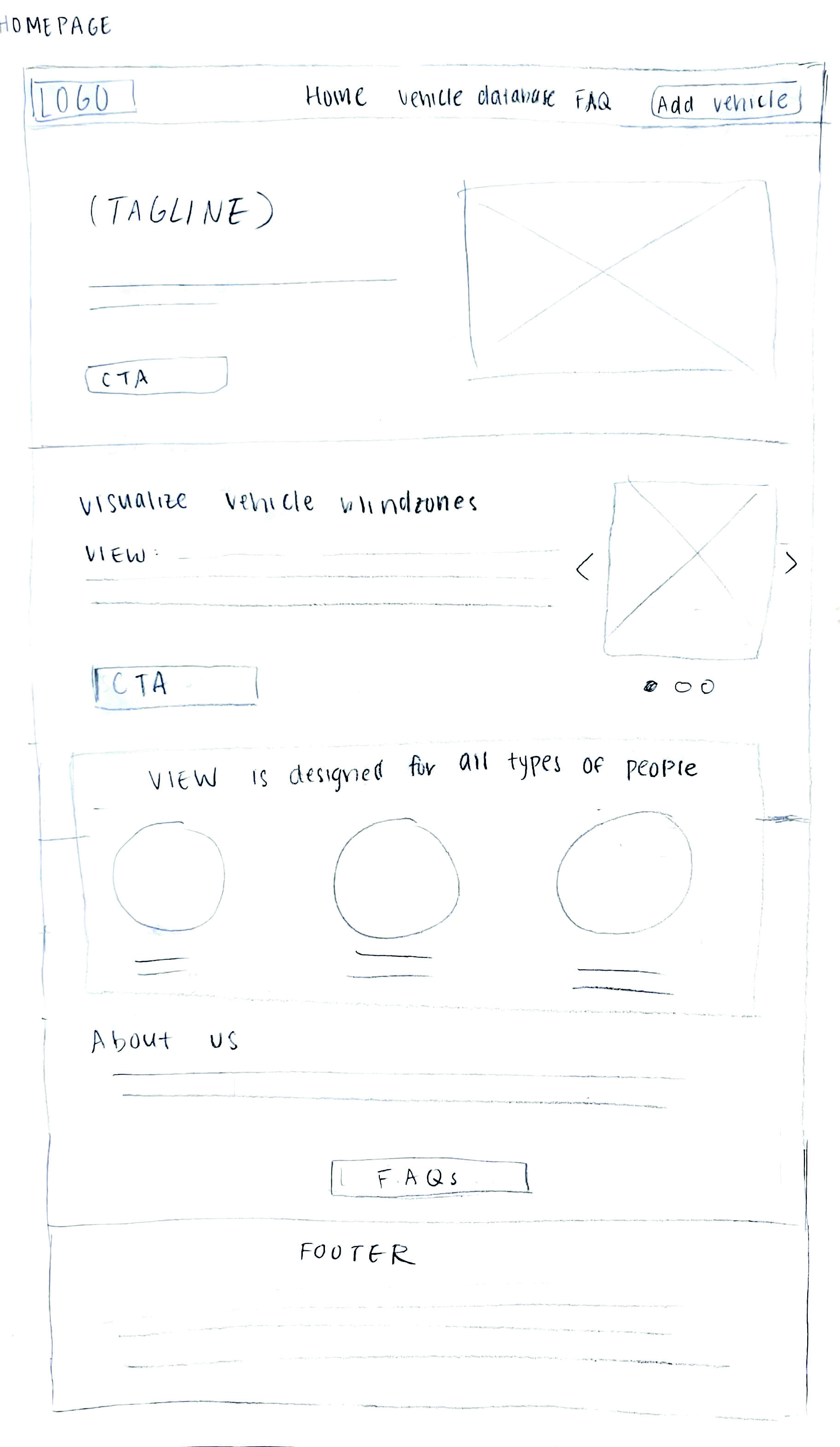
Homepage didn't really convey site purpose and next steps:
"I first thought this was an information site for a smartphone app until I went to FAQs"
"My first thought when I saw the home page is a free smartphone-based tool, but where's the tool, how do I use it, I'm on a desktop website"
"To be honest, I don't really understand what's happening"
"I knew there was an app, but I didn't see the app anywhere"
Site seems outdated and visuals can be improved:
“Carousel seems like it was created 10 years ago with the font and everything”
“Overall, the site feels amateurish. It's confusing that there's an app and a table. Feels like it should be 2 separate things”
“I would love to make this site a lot more beautiful”
“This feel liks, oh, I feel like this was made in 2005 by the US government”
Information about direct vision is useful and should be in a more prominent place:
"I didn't know what a blind zone is, the word I've heard more is blindspot"
"I didn't know those (indirect vs direct vision) were two different things"
(In response to "What is direct vision")
“This makes me care a lot more about what's happening now. I would love to know this fact before starting to deep dive into it”
“There you go, that I would've liked ot know beforehand”
Blind-zone visualization can be clearer:
“Extends out by two elementary school children” is not super clear
“I don't really understand this”
“Oh, here are the heights, I could have used that earlier"
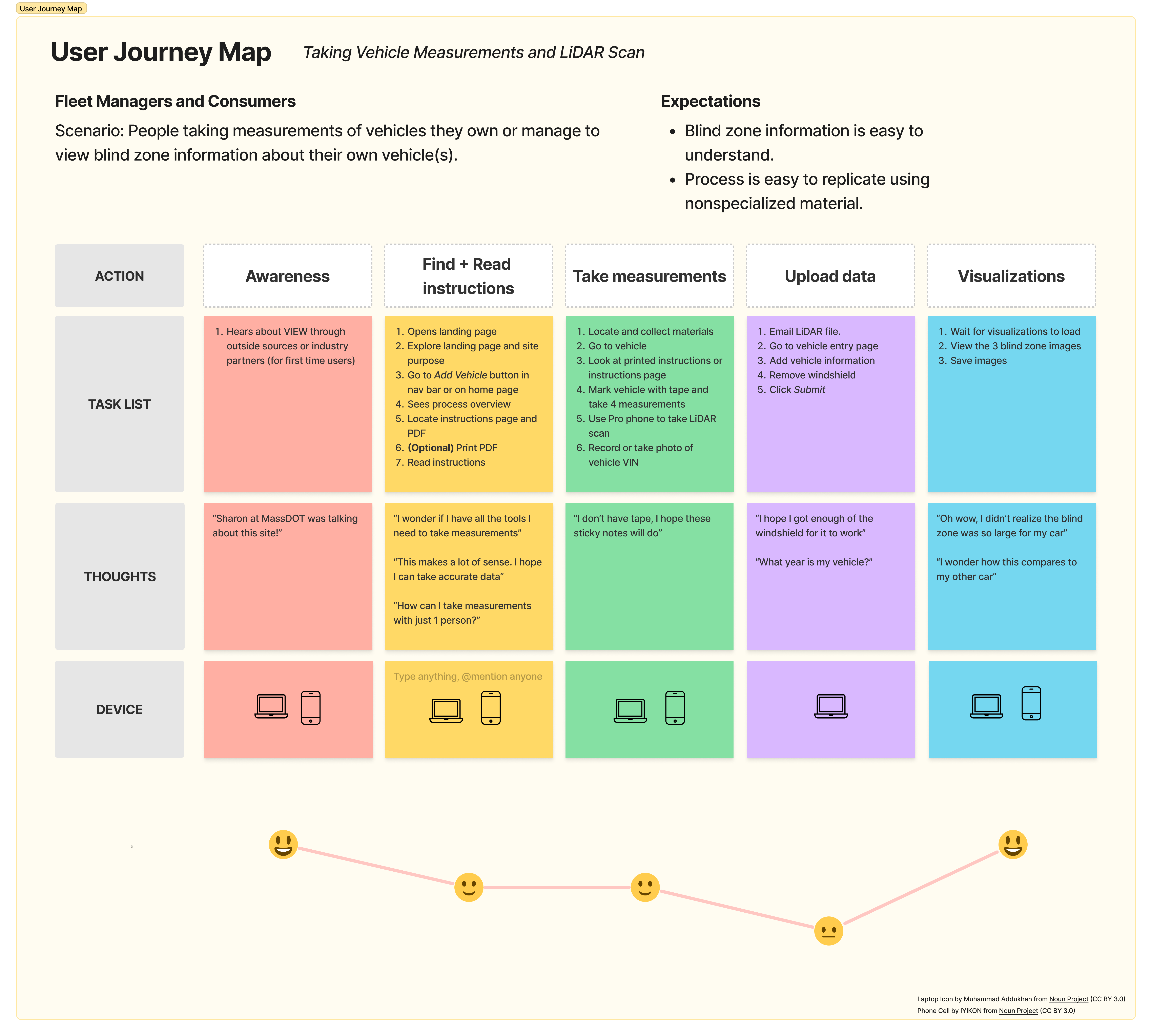
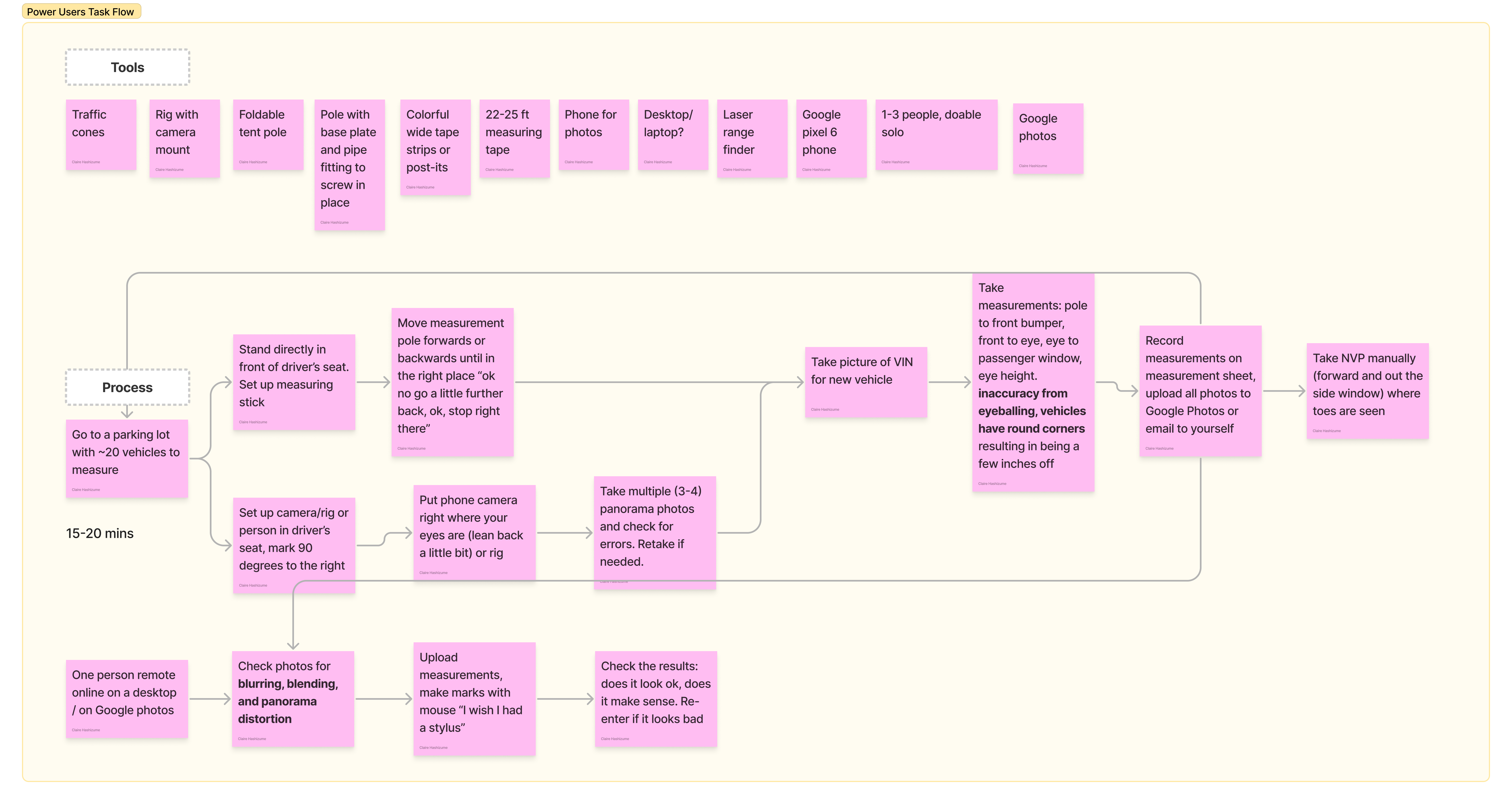
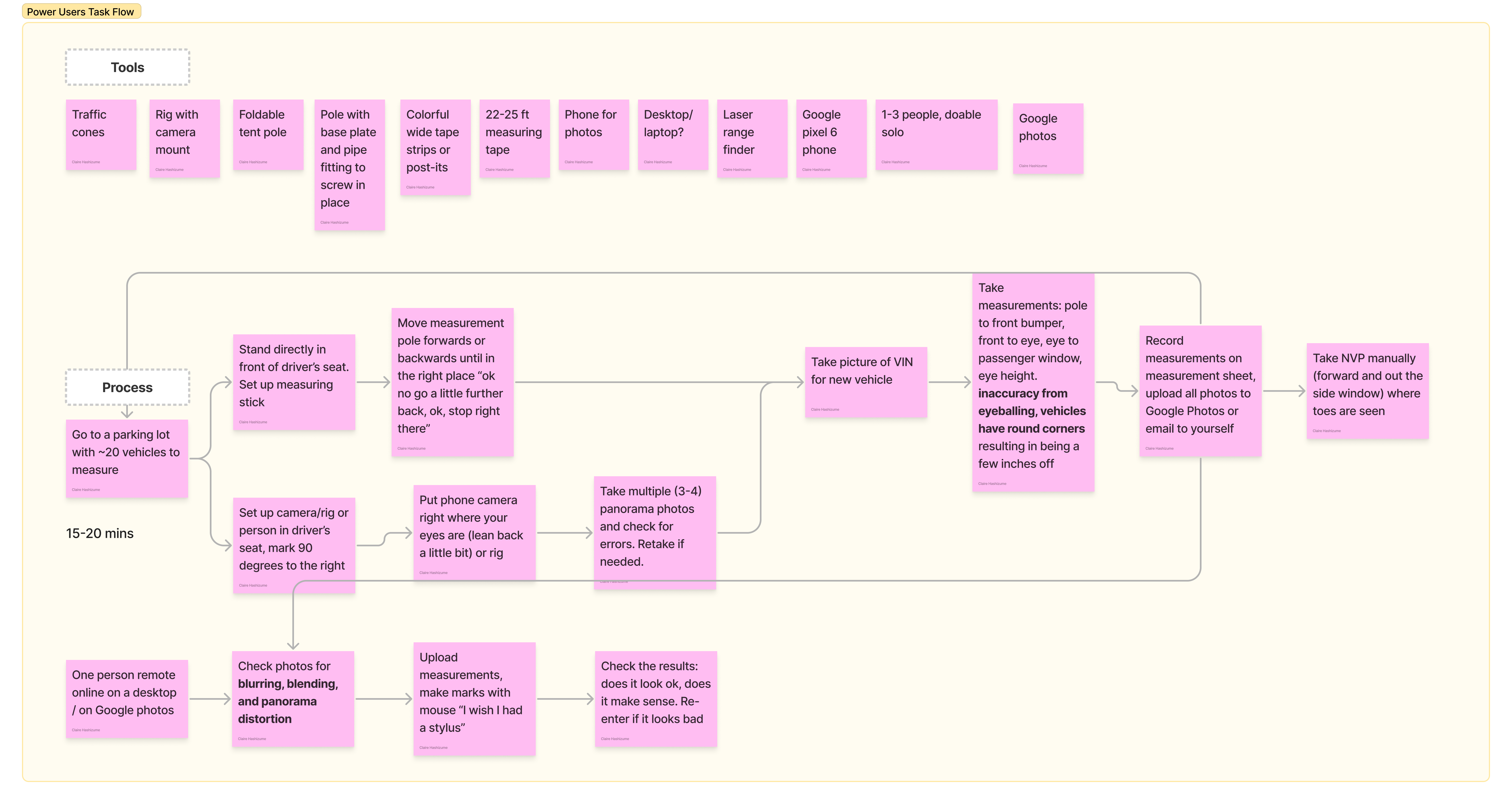
I created a task flow diagram and collected images to visualize the current experience of taking vehicle measurements and associated pain points.

.png)
Insights from the interviews were:
Process to mark photos is frustrating:
"Drawing lines is subjective and takes time without a touchscreen since the mouse is clunky"
"There is a lack of forward-backward navigation and visibility of what step users are on"
"It is difficult to understand how to mark things: where to start and stop annotation, what surface to mark"
"I knew there was an app, but I didn't see the app anywhere"
It is confusing to use the site:
“Some of these users are not engineers”, and the site should support those users”
“Three researchers failed to use the site correctly the first time”
“Wording is really confusing”
Analysis is unreliable and slow:
“Different phones produced different blind-zone results”
“There is lots of distortion and blurring in the panorama photo, especially the passenger side”
"Needing to use a tape measurer and a stick feels embarassing and unprofessional"
We presented our project at two presentations: one with over 80 attendees in-person and remote at the Volpe Center, and the second at Olin's SCOPE Summit with all the capstone teams. We shared our work throughout the year, and the final site, wrapping up in a Q&A session. Below is our presentation deck, which I took the lead on the visual design and communication of.
In addition, we had the opportunity to participate in the 2024 MassDOT Transportation Innovation Conference and share our project. Participants were able to experience the significant difference of a vehicle with high visibility vs low visibility.
The immediate impacts of VIEW 2.0:
Increasing accuracy and robustness of the measurement method to visualize blindzones by over 85%
Redesigning the user experience of the website and data collection to be intuitive and easily replicable
Increasing long-term site stability by integrating
Broader impacts:
Raising awareness on vehicle blindzone safety by building out the database with more vehicle entries
Shift consumer preferences and automakers towards high visibility vehicle design
Potential to inform vehicle visibility policy








.png)
.png)
.png)

.png)
.png)








.png)






.png)

.png)